
WORLDCOMPUTER
The Internet Computer hosts secure, network-resident code and data. Build web apps without Big Tech and current IT. Applications are immune to cyber attacks and unstoppable, capable of processing tokens, and can run under exclusive DAO control. Build web3 social media, games, DeFi, multichain apps, secure front-ends, ledgers, enterprise apps, and AI models. TCP/IP connected software. ICP hosts software.

Create successful apps and websites through chat — on a safe open tech stack for Al that rolls back limits
Try it now


Make AI immune to cyber attacks
Decentralize Al to make it tamperproof and unstoppable, and autonomous if needed
Find out more

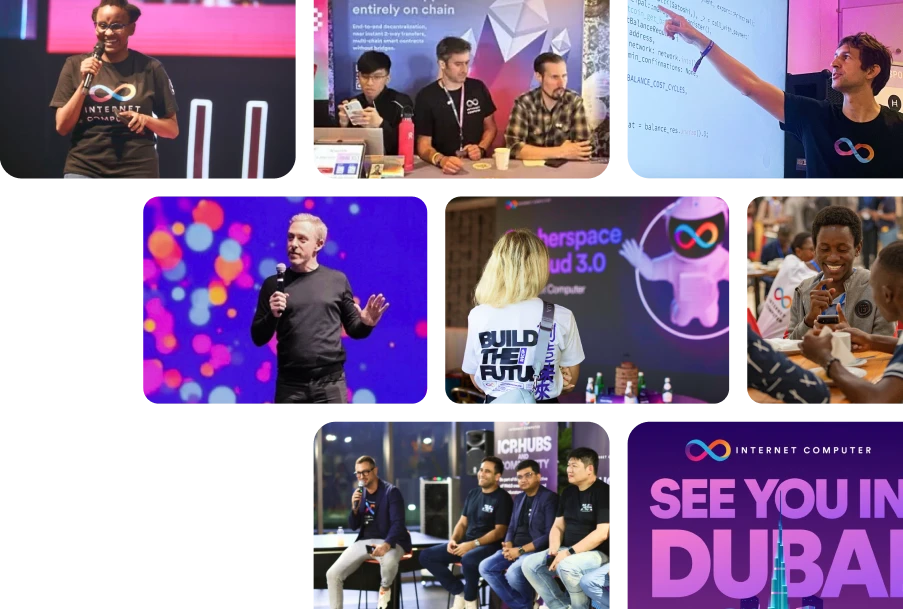
Real World Use Cases
Experience full stack decentralization: from DAOs and crypto cloud services to games, NFTs, and social media, the Internet Computer has something for everyone.
See for yourself
ICP ROADMAP
Explore the ICP Roadmap, focussing on contributions by the DFINITY Foundation. The roadmap is split into nine themes, each highlighting upcoming milestones.
get into it